Quciktag追加の方法について、メモを残していきたいと思います。
これを作ることにより、あらかじめ登録しておいたタグを呼び出すことができます。
プラグインとして有名なものがありますが、使わない方針で作成しようと思います。
この記事のもくじ
function.php
テーマを使っている場合は、バージョンアップによって、ファイルのコードが変更されることがありますので、
子テーマをいじりましょう。
function add_my_quicktag(){
?>
<script type="text/javascript">
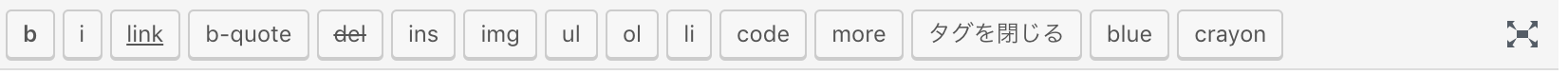
QTags.addButton('blue','blue','<span class="keiko_blue">','</span>');
</script>
<?php
}
add_action('admin_print_footer_scripts', 'add_my_quicktag');

これで、blueが更新されました。
あとは、CSSを作成して(省略します)
実際に、使ってみましょう
bluetestだよ
testが蛍光色で塗られたと思います。
最後に
備忘録なので、さらりと記事を書きました。
使うタグが多い場合はfunctions.phpの子テーマを作成して、どんどん登録しておきましょう。
コメントやお問い合わせも随時募集中です。
おわり つ ) 3



